A theme that has come up over the course of our class is the relationship between time, speed, and space. To understand time, one must begin to grapple with what it means to be far away, what it means to move faster relative to each other, and what all of that means for the here and now.
Towards that end, I wanted to develop a tool for the students at the Lower East Side Girls Club to engage with the planetarium and the planeterium software, Open Space.

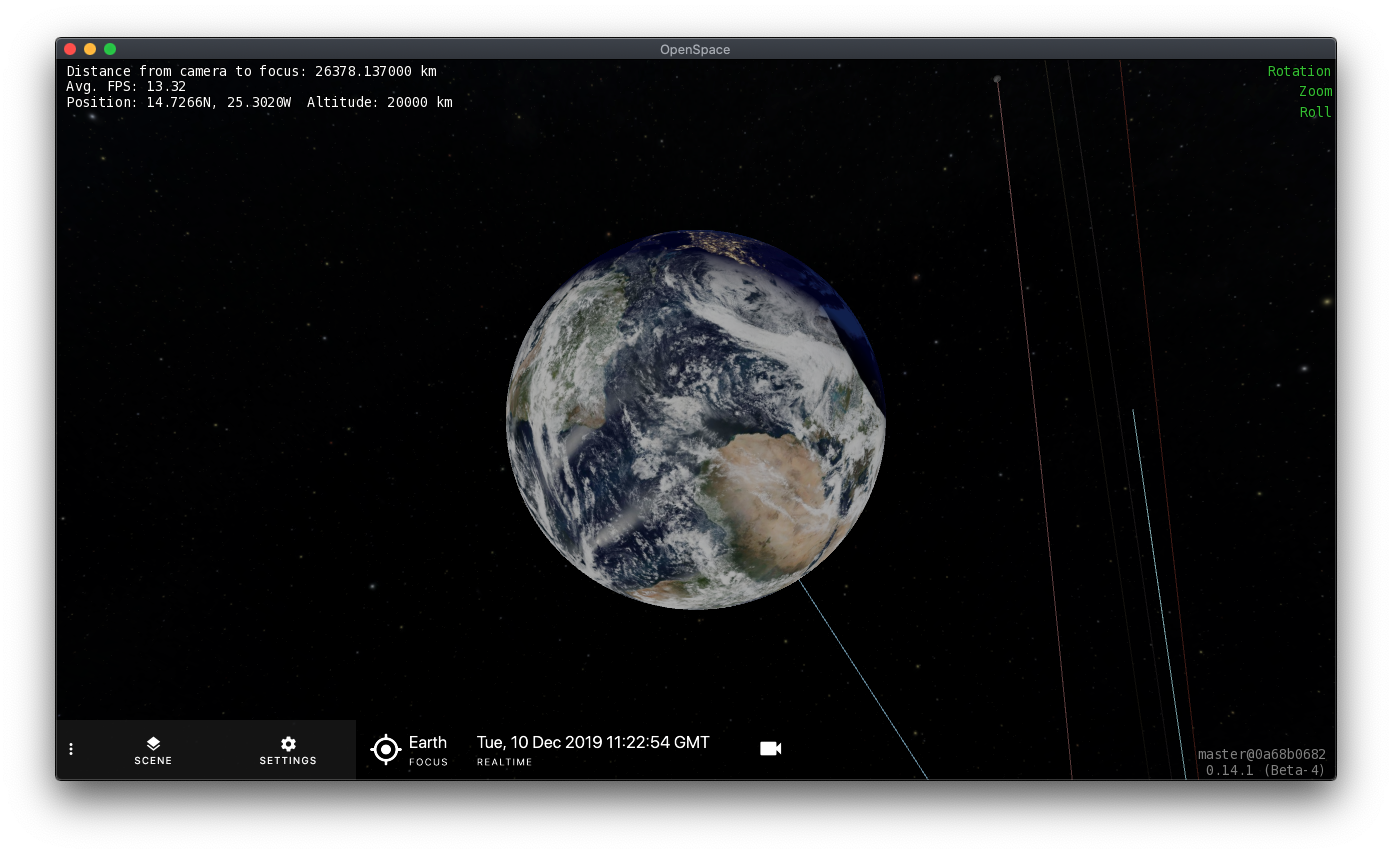
Open Space is already a powerful tool for visualizing the known universe. For the students at LES Girls Club, I wanted to create an interface through which they could travel through time and space while constructing their own narrative. To develop this project, I tasked the girls with developing their own planetarium show by selecting a number of stops in the solar system and pairing those stops with some sort of researched fact.
One of the girls took to the assignment beautiful: she created a “roast tour” of the solar system, in which she leverage scientific facts about various planets and moons and poked fun at their expense.
In other words, it was the perfect planetarium show.
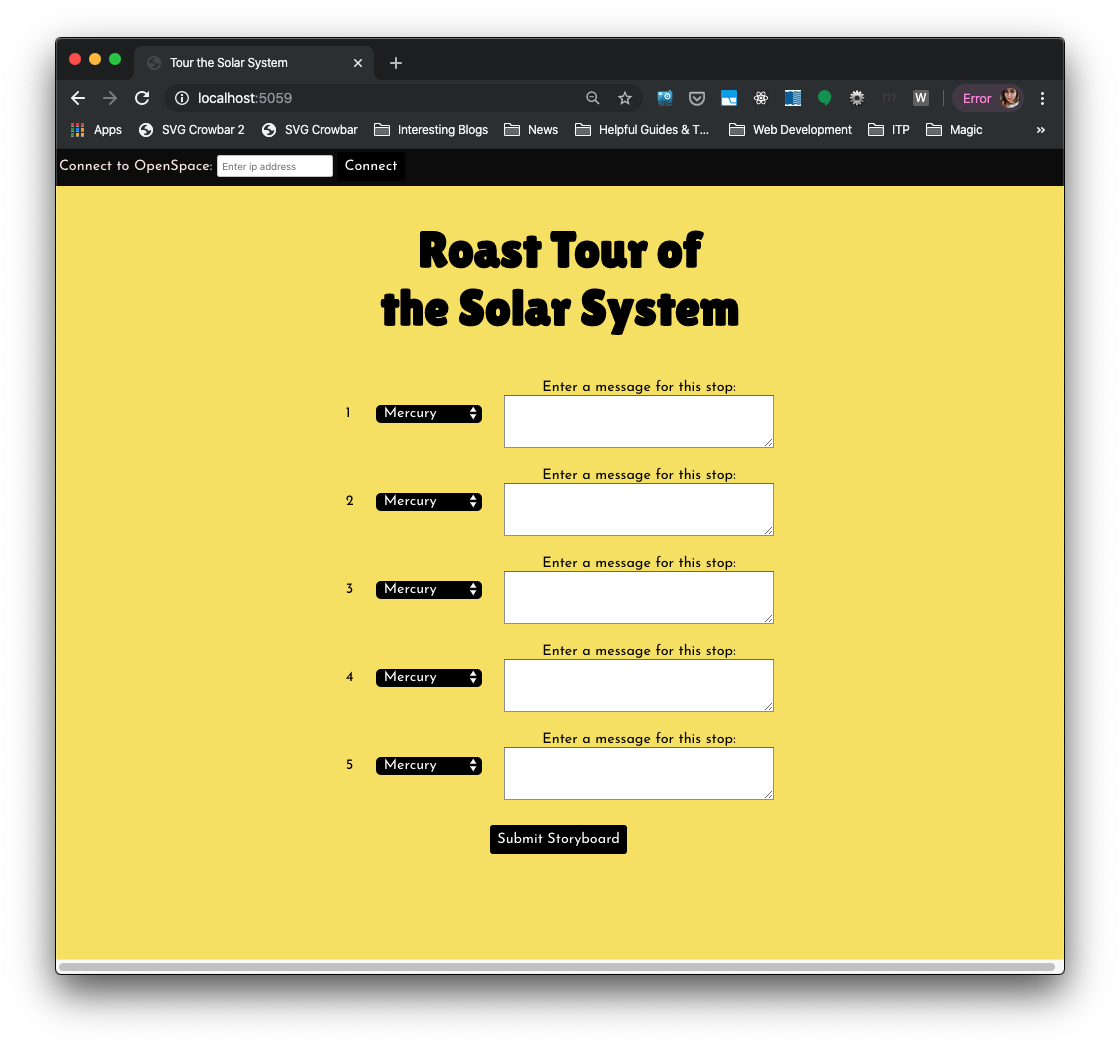
Inspired by this response, I created an web interface for planning such a show and presenting it alongside a projection of Open Space. To use this interface, the girls would open up Open Space on our project, while running the web interface on the same machine. They would then storyboard a series of stops and roasts to plan their show:

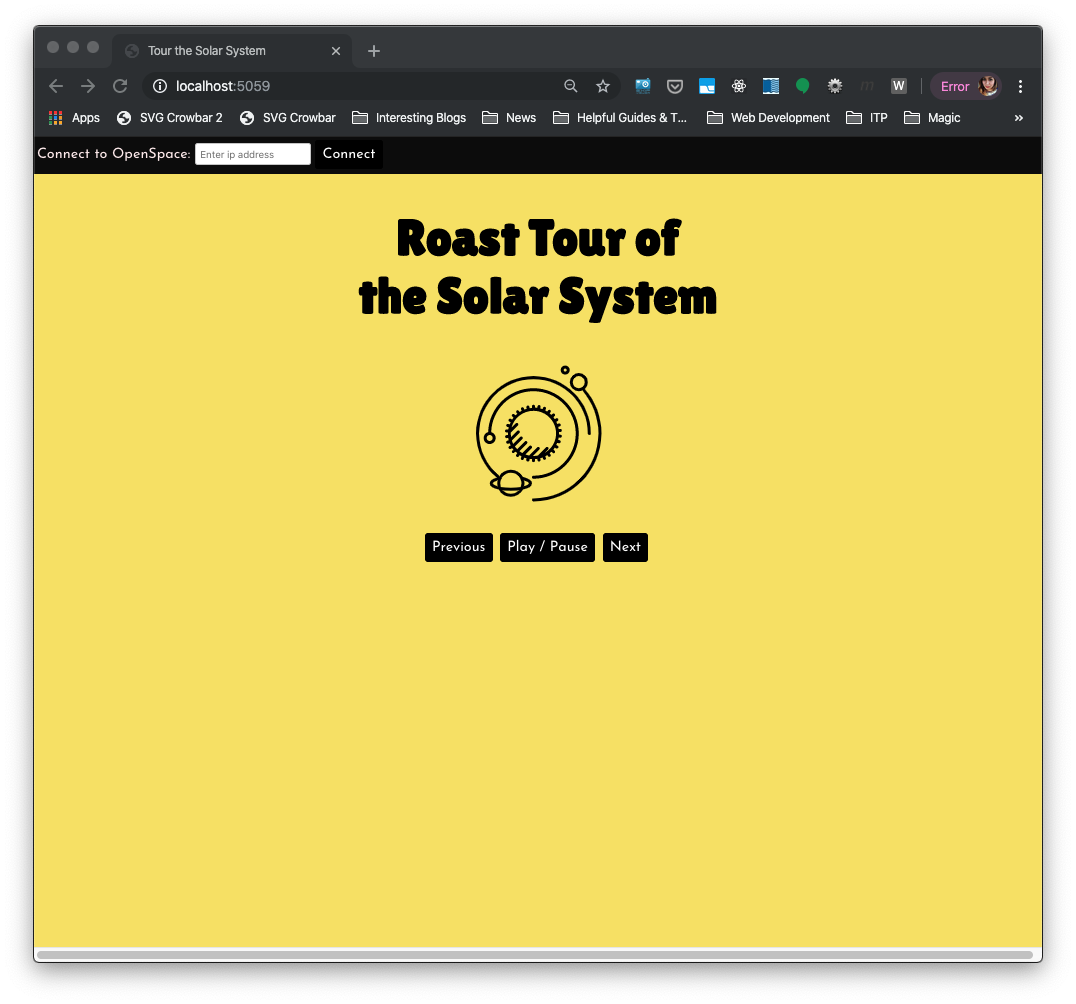
Next, they would move through their submitted storyboard using the following page:

While they moved through the stops in their show, they could use the native Open Space controllers to zoom and rotate around their selected stops. As they navigate space, their “roasts” are played using web voice synthesis.
The code I wrote for this project is available here, at a fork of the Hayden Planetarium’s Open Space software.
